ZenFotomatic講座 基本編 第2回
「画像をリサイズしよう」
今回は画像のリサイズについて学んで行きましょう。
商品画像の加工を行う場合に必ず行われる作業が「画像のリサイズ(大きさの変更)」です。
デジカメで撮影された画像はサイズが大きいのでネットショップに掲載できる
小さなサイズにリサイズをする必要があります。
ZenFotomaticでは、背景の白抜きと同時に画像のリサイズをすることが可能です。
↓↓ まずは動画をチェック ↓↓
リサイズ方法
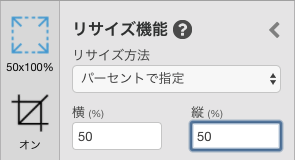
画面左メニューの「リサイズ機能」から設定します

方法① リサイズ値を指定
リサイズ値を直接指定します。
「リサイズ方法」から「サイズ値を指定」を選択し、「縦」と「横」のpixel(ピクセル)数を入力します。
今回は例として「縦600pixel、横600pixel」の正方形にリサイズします。

値を入力したら加工しましょう。

元の画像は横長ですが、加工後は「縦600pixel×横600pixel」の正方形になっています。
方法② %(パーセント)で指定
元画像の大きさに対して何%の大きさにリサイズするか指定できます。
例えば、元画像が「縦1,000pixel×横1,000pixel」の画像を縦「50%」、横「50%」で加工すると、
「縦500ピクセル、横500ピクセル」の画像にリサイズされます。

値を入力したら加工しましょう。

縦横それぞれ元画像の「50%」の大きさにリサイズされました。
方法③ 横縦比で指定
横縦の比率を指定してリサイズをします。
また横・縦それぞれにリサイズの最大値を指定することができ、入力された最大値の範囲内で比率に対して矛盾の無いようにリサイズがされます。

値を入力したら加工しましょう。

縦横比3:5でリサイズされました。また横400pixelまたは縦800pixelを超えないようリサイズされています。
TIPS
1.ネットショップで利用する画像のサイズはどれくらいが良い?
ネットショップの商品画像のサイズはショップによって様々ですが、モールによってアップロードできる画像のサイズやデータ容量に制限があります。
また画像のサイズが大きいとデータの容量も大きくなります。商品数が多く画像を大量に掲載する場合はモールにアップロードできる画像の容量も注意しなければいけません。
画像の長辺を600pixel〜1200pixelあたりにしているショップさんが多いようです。
2.商品画像は正方形の画像が良い?それとも長方形?
正方形の画像を使うか長方形の画像を使うかはショップによって様々です。
縦長の商品の場合は縦長の画像、横長の商品の場合は横長の画像にするときれいに収まって見えます。
ただし様々な形の商品を取り扱う時は縦長の画像と横長の画像が混在することになりますので、ショップ内に画像が並んだ時統一感のない仕上がりになってしまいます。
正方形にすれば様々な形の商品にも対応できます。
次回は「余白調整機能」について解説します。
ワンランク上のきれいな商品画像を作るために画像の余白を調整する必要があります。
是非次の記事もご覧ください!
さっそく使ってみましょう!