スタンプツール(スタンプ&フレーム)
スタンプツール

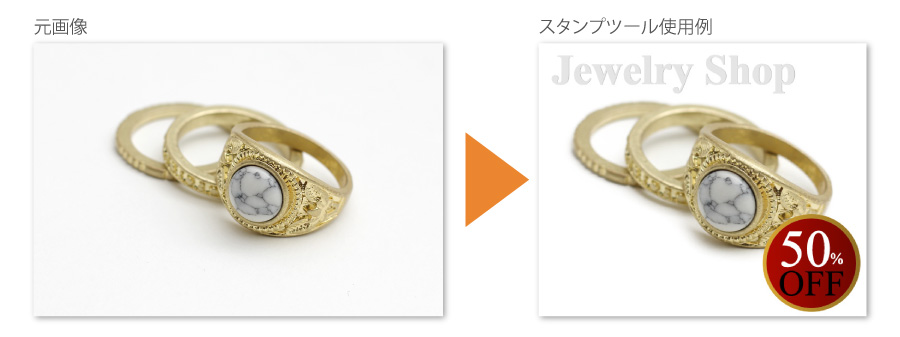
【スタンプツール】では、画像にお店のロゴを入れたりセールの文言を入れることが可能です。

テンプレートの作成

スタンプツールを使用するには、テンプレートを作成する必要があります。
❶今までにテンプレートを作ったことがない場合は、画像の様に【テンプレート】部分には選択できる項目がありません。
❷そのまま【テンプレートの作成】をクリックしてください。
スタンプツールのテンプレート編集画面が開き、テンプレートを作成する事ができる様になりました。

❶テンプレートに追加するスタンプを選んだり保存など基本の操作を行うパネルです。
❷背景の色や画像サイズなど基本の設定を行う部分です。
❸配置のプレビューです。
テンプレートの設定で指定した画像サイズが反映されています。
ティーポットの画像が、切り抜く画像の位置を表しています。
アイコンの説明

❶新規テンプレートを作成する
❷既存のテンプレートを開く
❸編集中のテンプレートを保存
❹一つ前の作業に戻る
❺一つ後の作業に進む
❻スタンプの追加
❼テキストの追加
❽選択したスタンプを前面に一つ移動
❾選択したスタンプを背面に一つ移動
➓削除
1.スタンプの追加

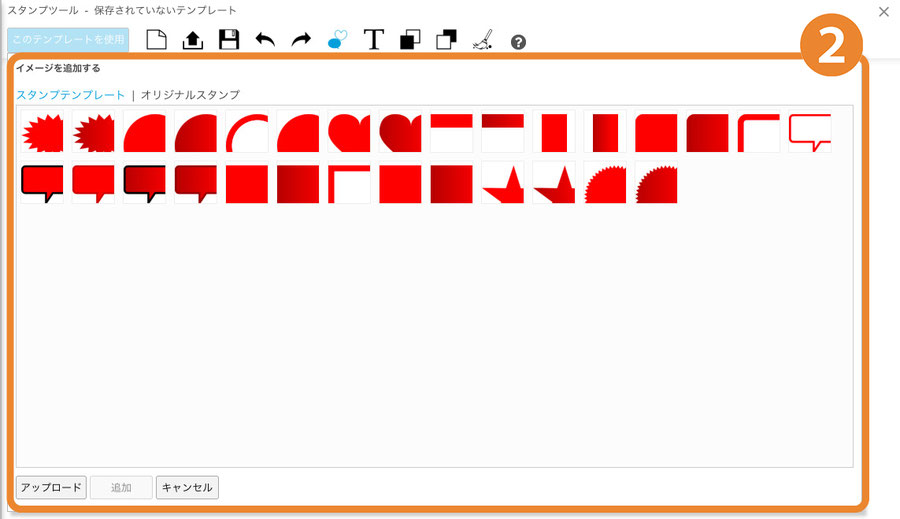
❶ハートと吹き出しのアイコンがスタンプの追加です。
スタンプの追加アイコンをクリックすると、テンプレートにスタンプを追加する事ができます。

❷スタンプテンプレートが開きます。
※スタンプの色は後ほど調節可能です。

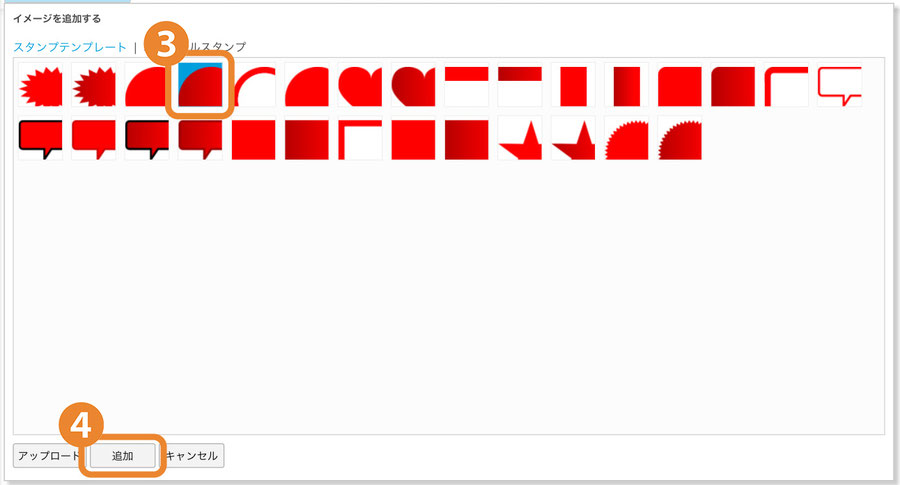
❸お好きなテンプレートを選んだら、❹追加ボタンを押します。

プレビューに選択したスタンプが追加されました。
2.スタンプの位置を決める

❶編集したいスタンプをクリックして、選択します。

❷スタンプをドラック&ドロップで移動する事ができます。

また、スタンプを選択すると左のボードにスタンプの設定が表示されます。
スタンプの設定にあるX軸とY軸を入力する事で、スタンプの位置を数値で指定する事ができます。
決まった位置にスタンプを配置したい場合などに有効的です。
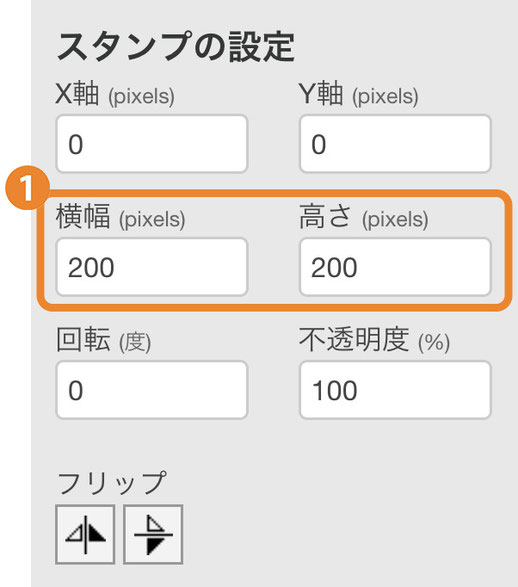
3.スタンプの大きさを変更する

❶スタンプの設定の【横幅】と【高さ】でスタンプの大きさを指定する事が可能です。

また、スタンプを初期設定の大きさに戻したい場合はColorの下にある【スタンプをオリジナルサイズに戻す】で可能です。
4.スタンプの傾きを変更する

❶傾けたいスタンプを選択します。
【回転】に任意の角度を入力することで、スタンプの傾きを指定する事が可能です。

❷30°と傾きを入力すると、画像の様に指定した数値の角度に傾きました。
傾きについてはドラッグ&ドロップでも変更可能です。

また、水平や垂直に反転したい場合はフリップを使用することで可能です。
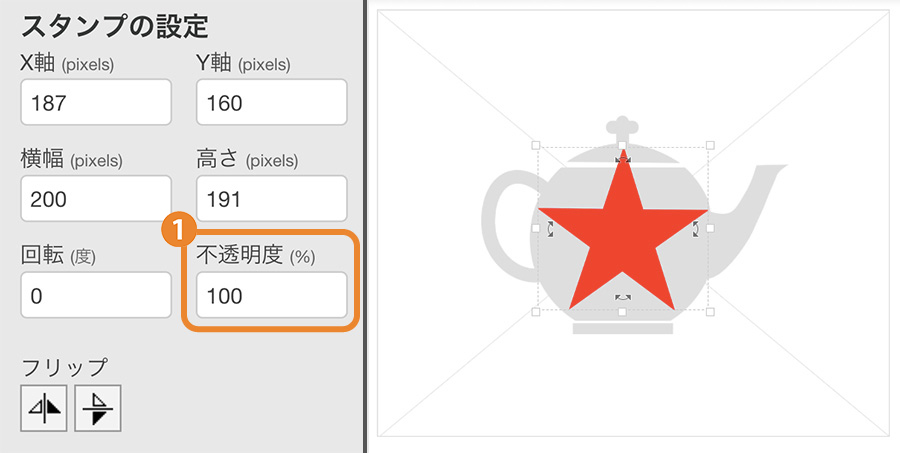
5.スタンプの不透明度を変更する

❶スタンプの不透明度をパーセントで指定することが可能です。
盗用防止のウォーターマークなど半透明でスタンプを使用したい場合に有効的です。
編集したいスタンプを選択し、【不透明度】に数値を入力します。

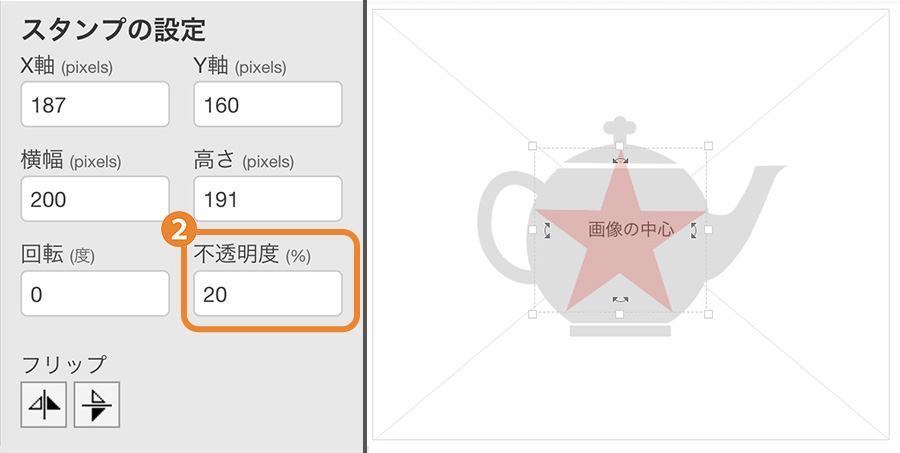
❷20%と入力したので星のスタンプが20%の不透明度で表示され、下の図が透けて見える様になりました。
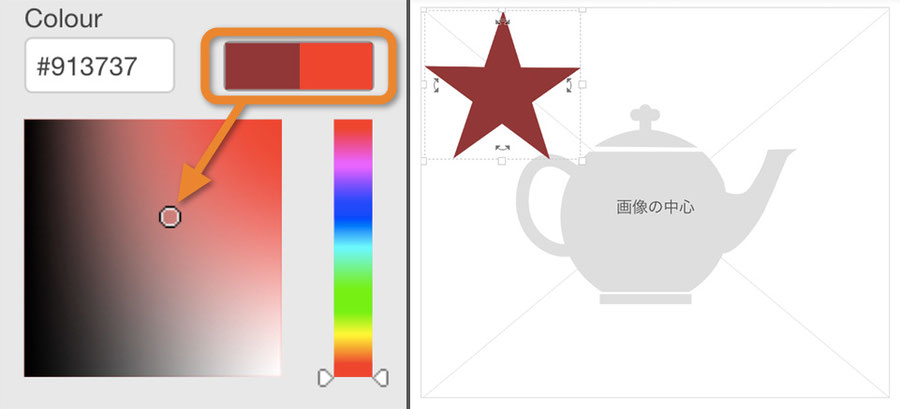
6.スタンプの色を変更する

Colorの設定でスタンプの色を変更する事が可能です。
❶カラーコードで色を指定する事が可能です。
❷カラーピッカーでお好きな色を選択する事が可能です。
❸選択している色が表示されます。

お好きな色を選択すると、現在のスタンプの色が右側に、選択中の色が左側に表示され比べながら色を選択する事が可能です。
クリックを離すと色が確定します。
テキスト
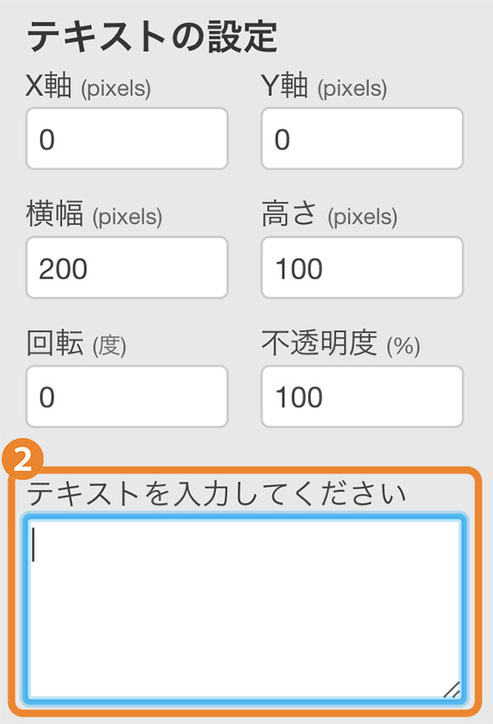
1.テキストの追加

❶【T】のアイコンがテキストの追加です。
テキストの追加を行う事で文字の入力が可能になります。

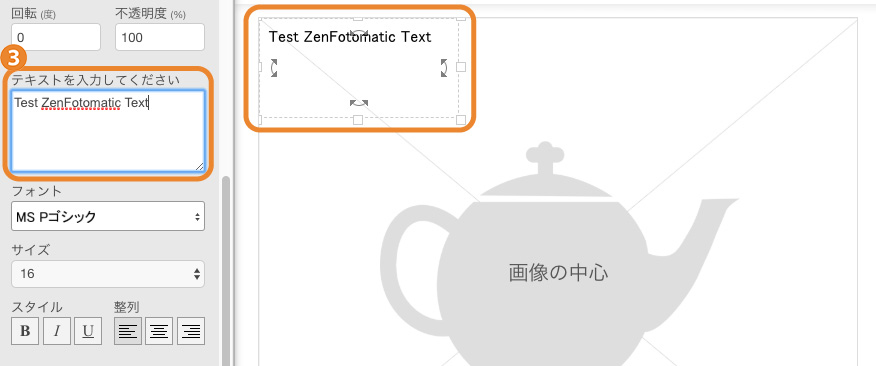
テキストの追加をクリックするとテキストBOXがプレビュー上に表示されます。

❷また、テキストBOXを選択していると左のパネルにテキストの設定が表示されます。

❸テキスト入力BOXに入力したテキストが、プレビューに表示されます。
これで画像上にテキストを追加する事ができました。
2.テキストの位置を決める

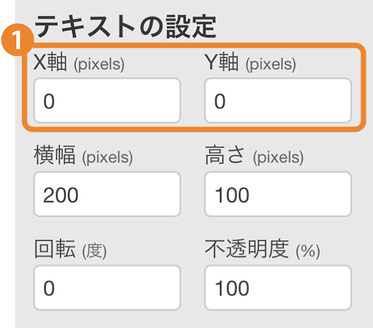
❶テキストの設定にてX軸とY軸を入力する事で、テキストの位置を数値で指定する事ができます。
決まった位置にテキストを配置したい場合などに有効的です。
また、スタンプの移動と同様にドラッグ&ドロップで移動可能です。
3.テキストBOXの大きさを変更する

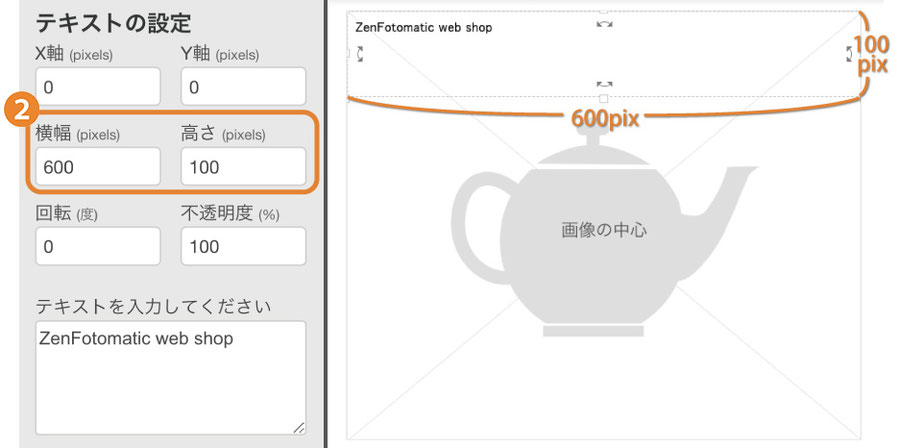
❶テキストの設定の横幅と高さを指定することで、テキストBOXのサイズを変更することが可能です。

❷画像仕上がりサイズは横600pixの縦500pixです。
テキストの設定で横幅600pixの高さ100pixと入力するとテキストBOXが画像の横幅ちょうどのサイズとなりました。
この際にフォントの大きさは変更されません。
BOXを使用することで、文字のセンタリングや正確な配置が可能となります。
→文字のセンタリングの方法
→フォントの大きさを変更する
4.テキストの角度を変更する

❶【回転】に数値を入力する事でテキストの角度を変更する事が可能です。
また、スタンプと同様にドラッグ&ドロップでも変更が可能です。
5.テキストの不透明度を変更する

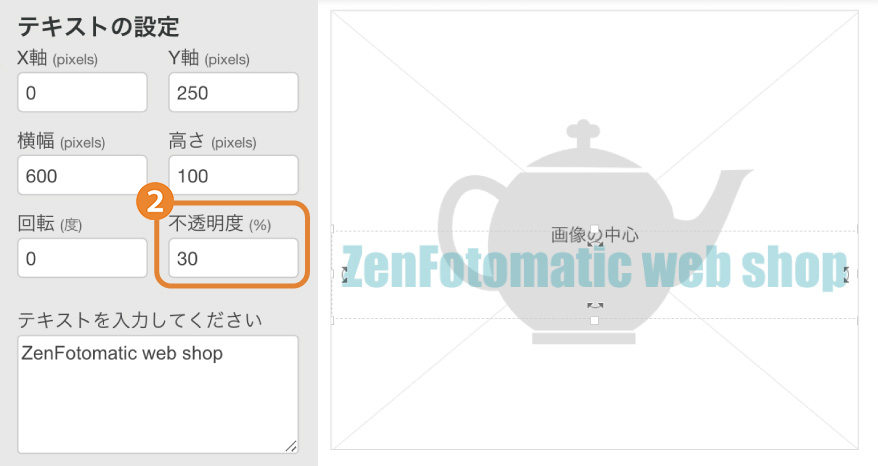
❶テキストの不透明度をパーセントで指定することが可能です。
盗用防止のウォーターマークなど半透明でテキストを使用したい場合に有効的です。
編集したいテキストを選択し、【不透明度】に数値を入力します。

❷30%と入力したのでテキストが30%の不透明度で表示され、下の図が透けて見える様になりました。
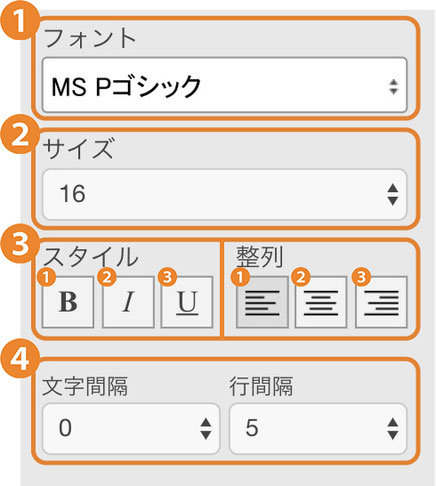
6.テキストの詳細設定

❶【フォント】では選択項目の中からお好きなフォントを使用していただく事が可能です。
❷【サイズ】ではテキストのサイズを変更する事が可能です。
❸【スタイル】ではテキストのスタイルを下記の通り変更可能です。
∟❶太文字にできます。
∟❷文字を斜体にできます。
∟❸文字にアンダーバーを引きます。
【整列】ではテキストの整列方法を下記の通り変更可能です。
∟❶テキストを左寄せにします。
∟❷テキストを中心に揃えます。
∟❸テキストを左寄せにします。
❹【文字間隔】では文字と文字の間隔を設定する事が可能です。
【行間隔】では行と行の間の間隔を設定する事ができます。
7.テキストの色を変更する

【文字色】でテキストの色を変更可能です。
変更方法はスタンプと同様です。
スタンプの変更方法をご覧ください。